Use of Element
Title elements used for specify for a Documents or Web pages. It's position inside <head> element. Is the title of a document in a browser and the blue title bar at the
top will occur. Remember to use the
document's name or title, use a short title.
If you use a big title, it will be difficult to use. Format of the Title Elements-
If you use a big title, it will be difficult to use. Format of the Title Elements-
<title> ................... </title>
Let’s
start-
1. Open Notepad and write the following coding & save it use
the name of Program2.html.
<html>
<head>
<title>
This
is my First Program.
</title>
</head>
<body>
</body>
</html>
2. Open the Program2 page in web
browser. Title can
be found as follows.
Use of Body Element
</ head> element after
the end of the last element is <body>. Here are the main parts of a Web page or document. In addition to the text of
this document images, audio, video, animations,
and links can be
made. This is due to a Container type
tag must start with <body> and </
body> tag will end with this. Different types of
Font editing to change the background of the
other tags in
this tag can be
used. The body tag will be formatted -<body> ........................ </body>
The following coding for
the body tag & open it in a browser.
<html>
<head>
<title>
This
is my first program
</title>
</head>
<body>
I’m
Hossain
This
is SNS Telecom
I
like it very much
I
want to be a computer programmer
</body>
<html>
With the browser open to see the body element like this.
BR element or use of the line break element.
We saw in the
last document in a text editor, wrote
a few lines, the
browser displays all the lines in one line. This tag is used to display the text of the different line. That is a <br> Empty tag. It’s an empty
tag, So
it does not have
to begin and end. Can be applied only once.
Use the following coding with <br> tag.
<html>
<head>
<title>
This
is my First Program.
</title>
</head>
<body>
I'm
Hossain
This
is SNS Telecom<br>
I
like it very much<br>
I
want to be a computer programmer
</body>
</html>
With the browser open the following results can
be obtained.
Font-related elements
Font size, style, etc. can be presented
in different ways. The document's appearance is striking. This tag is used to separate different types. This object is Container type tag.
Bold
Face Element
This tag is used for Bold in any particular part of the text. This is the tag format –
<b>
......... </b>
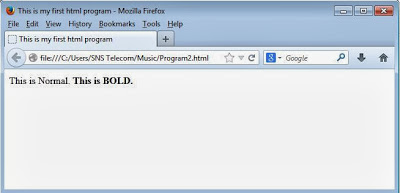
For example, the following coding can see -
<html>
<head>
<title>
This
is my first html program
</title>
</head>
<body>
This
is Normal.
<b> This is BOLD. </b>
</body>
</html>
The following results can
be obtained with the browser
open.
Italic
Element
This tag used to a particular portion
of the text Italic. This is the tag format –
<i> ................... </i>
For example, the following coding can see –
<html>
<head>
<title>
This is my first html program
</title>
</head>
<body>
This is normal. <i> This is Italic </i>
</body>
</html>
The following results can
be obtained with the browser
open.
Keep this up today. Keep your eyes on this site for the third part. Please visit this site regularly
to see the new
tutorials. Best of luck of all & Please take
care of you & your parents.






No comments:
Post a Comment