
Font Style
Element
The first one we've used them all together using (parts
1-4) the code is a coding program. Open Notepad and write the following coding save
with Program.3.html.
<html>
<head>
</ Head>
<body>
This is normal. <cite> This is Citation. </ Cite> <br>
This is normal. <em> This is emphasis. </ Em> <br>
This is normal. <strong> This is Strong. </ Strong> <br>
This is normal. <big> This is big. </ Big> <br>
This is normal. <sm All> This is small </
small> <br>
This is normal. <b> This is bold </ b> <br>
This is normal. <i> This is italic </ i> <br>
This is normal. <u> This is underline </ u> <br>
This is normal. <strike> This is striking </ strike>
<br>
This is normal H20. This is subscript H <sub> 2 </ sub> 0
<br>
This is normal a2 + b2. This is superscript a
<sup> 2 </ sup> + b <sup> 2 </
sup> <br>
This is normal. <code> This is code style </ code>
<br>
This is normal. <blink> This is blinking </ blink>
<br>
This is normal. <var> This is variable style </ va r>
<br>
This is normal. <tt> This is typewriter style </ tt>
<br>
</ Body>
</ Html>
With the browser open the following results can be
found at -
Font of the other Element
Font element can be used with a variety of Attribute.
For example - <font size,
font color> etc.. We
have different types of documents, such as font, font size, font color, etc. we
use, the different types of html web pages can change.
Font size element
The font size can be changed by it.
The default value is 1,
according to the font size. Increase or decrease the value of the number from 1
to 7, and it has to be positive (+) or negative (-) sign with the increase /
decrease the work is done. Each
sankya add / subtract two points of the increase / decrease.
However, the point can
display html 8-36. This
is the tag format -
<font size=0> .................
</ Font>
Open an editor and then save the file with the
following codes:
<html>
<head>
<title>
This is SNS Telecom
</ Title>
</ Head>
<body>
1.
<font>
SNS Telecom </ font> <br>
2.
<font
size=+2> SNS Telecom this is more 2 than 5 </ font> <br>
3.
<font
size=-2> SNS Telecom this is less 2 than 5 </ font> <br>
</
Body>
</
Html>
The results are displayed in the browser as follows:
-
Font face Element
This tag can be used to change the font of the face.
This tag is only by nana
English Bengali fonts and other fonts can bring. Font size is similar to the tag using the tag.
This is the tag format -
<font face=name> ...................
</ Font>
Create an html file using the following codes -
<html>
<head>
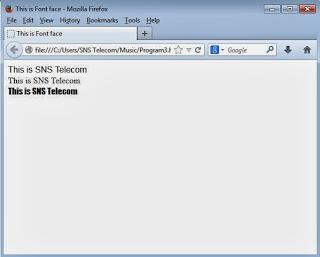
<title> This is Font face </ title>
</ Head>
<body>
<font face="Arial"> This is SNS
Telecom </ font> <br>
<font face="Times New Roman"> This
is SNS Telecom </ font> <br>
<font face=" Impact "> This is SNS
Telecom </ font> <br>
</ Body>
</ Html>
The browser will display as shown below -
Font Color Element
Use of this tag is similar to the font size and
ffont face. The
color of the red, green, blue, etc., or a decimal number can be written in this
way. For
example - # RRGGBB here RR = RED RED, GG = GREEN GREEN, BB = BLUE BLUE # FF0000
therefore means RR = FF = Full Color grading is complete and the other red, and
# 500050 artha's a red = 50%, green = 00% and blue = 50% of the mixed colors,
this is the tag format -
<font color= 'name' or number> ............
</ Font>
Create an html file with the following coding -
<html>
<head>
<title> This is Font face </ title>
</ Head>
<body>
<font color=red> This is SNS Telecom </
font>
<font color=green> This is SNS Telecom </
font>
<font color=#ff0000> This is SNS Telecom </
font>
<font color=#00ff00> This is SNS Telecom </
font>
</ Body>
</ Html>
Results will appear in the browser as follows: -
To use more than one font
element will result in a html file is created. Create html file with the following coding -
<html>
<head>
<title> This is Font face </ title>
</ Head>
<body>
<font face= Arial size= -2> Bangladesh
</ font> <br>
<font face= Arial size= -1> Bangladesh
</ font> <br>
<font face= Arial size= +1> Bangladesh
</ font> <br>
<font face= Arial size= +2> Bangladesh
</ font> <br>
<font face= Arial size= +3> Bangladesh
</ font> <br>
<font face= Arial size= +4> Bangladesh
</ font> <br>
</ Body>
</ Html>
The results are displayed in the browser as follows:
Here are the 8 point size =
-2, size = 1 part to 10 points, the line size is specified by the default value
of 1 point and 14-point text size = +1, size = +2 at 18 points, size = +3 part
4 size = +4 points and the 36 points are the results.
Font element using the multiple use of another
program. Create
an html file using the following coding.
<html>
<head>
<title> This is Font face </ title>
</ Head>
<body>
<basefont>
<font face=Arial>
<font color=red size= +4> B </ font>
<font color=green size= +3> A </ font>
<font color=blue size= +2> N </ font>
<font color=#505050 size= +1> G </ font>
<font color=#ffffff> L </ font>
<font color=#00ff00> A </ font>
<font color=blue size= +1> D </ font>
<font color=green size= +2> E </ font>
<font color=red size= +3> S </ font>
<font color=#050505 size= +4> H </ font>
</ Basefont>
</ Body>
</ Html>
Open the browser should look like this -
Here <font face>
Element due to the use of the Arial font face from the first end and the end of
the </ font face> marks the end of the tag is.
Keep
this
up
today.
Keep
your eyes on this site
for
the
next
part.
Please
visit this site regularly
to
see the new tutorials.
Best of luck of all & Please take care of you & your parents.






No comments:
Post a Comment